画像/css/jsの圧縮と最適化。PageSpeed Insights
あと数日で年末年始突入です!
今年はラニーニャ現象の為、厳冬とかなんとか・・・
防寒対策を万全にしましょう。
本日はホームページのスピード(表示速度)について少しお話を。
皆さんは「少しでも速くする為にはどうすればいいのか」を考えたことありませんか?
パフォーマンスを少しでも向上させようと四苦八苦なんてことはよく聞きます。
そしてパフォーマンス測定でよく使われるのがGoogle提供のPageSpeed Insightsではないでしょうか。
PageSpeed Insightsで測定した際、点数が低いとかなりショックです。
そこで少しでもパフォーマンスが向上するようにPageSpeed Insightsを使用した圧縮方法をお知らせします。
■ 手順
step.1
PageSpeed Insightsにアクセス
step.2
該当サイトを分析します。
分析結果は真摯に受け止めましょう・・・
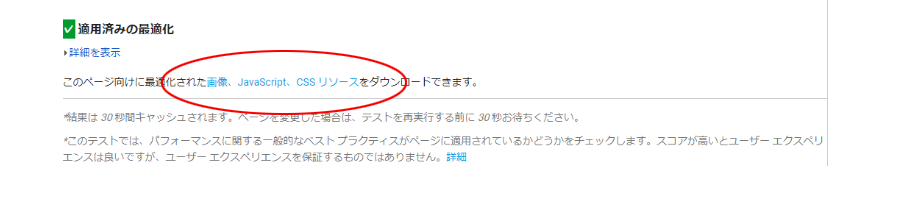
もし圧縮や最適化されていない場合は「適用済みの最適化」の下に
“このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。”
という一文が表示されます。
step.3
上記文の中に”画像、JavaScript、CSS リソース”というダウンロードリンクがありますのでクリックします。
クリックするとoptimized_contents.zipがダウンロードできます。
optimized_contents.zipの中には[css][image][js]とフォルダが入っています。

step.4
圧縮された画像を現在のホームページの画像と入れ替え、最適化されたcssやjsなども入れ替えます。
※注意※
wordpressの場合、cssには「License」や「Theme Name」などが記述されていますのでこちらは削除しないようにしてください。
また、cssやjsはプラグインでも使用していますので入れ替えできない場合があります。
上記作業を実行する前に必ずバックアップを取る事を強くお勧めします。
如何でしょうか。少なからずパフォーマンスが向上したと思います。
とっても簡単に圧縮/最適化できる方法です。
是非チャレンジしてみてください。
それでは皆さん良いお年を。